- 사용 기술 : Java, MyBatis, JSP, Oracle, Bootstrap, CSS, HTML
- 오늘의 기술 : Bootstrap
- 사용 툴 : Eclipse
안녕하세요 하모예입니다.
오늘은 완성된 메뉴바에서 로그인을 클릭했을때 로그인 창이 뜨도록 하는 방식에 대해 알아보겠습니다.
일반적인 사이트에서 로그인 창을 띄우는 방식은 크게 3가지 입니다. 1. Modal 2. PopUp 3. 페이지전환
지난번 시리즈에서 로그인 페이지를 따로 해보았으니, 이번엔 모달 방식으로 로그인 창을 만들어 보겠습니다..
모달역시 w3schools에 가면 쉽게 공부하실 수 있습니다.
www.w3schools.com/bootstrap4/bootstrap_modal.asp
Bootstrap 4 Modals
www.w3schools.com
원하는 버튼에 <data-toggle="modal" data-target="#아이디"> 속성을 추가하고,
<div class="modal" id="아이디">를 만들어주면 여느 전문가가 만든 페이지에서나 볼 법한 모달창을 만들 수 있습니다.
먼저 메뉴바에 로그인 <a>태그에 data-toggle과 data-target을 추가해주세요
<li class="nav-item">
<a class="nav-link" href="#" data-toggle="modal" data-target="#login">
로그인
</a>
</li>그 다음, <li>태그 안에 모달용 <div>를 만들어줍니다.
<!-- The Modal -->
<div class="modal" id="login">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">로그인</h4>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">취소</button>
</div>
</div>
</div>
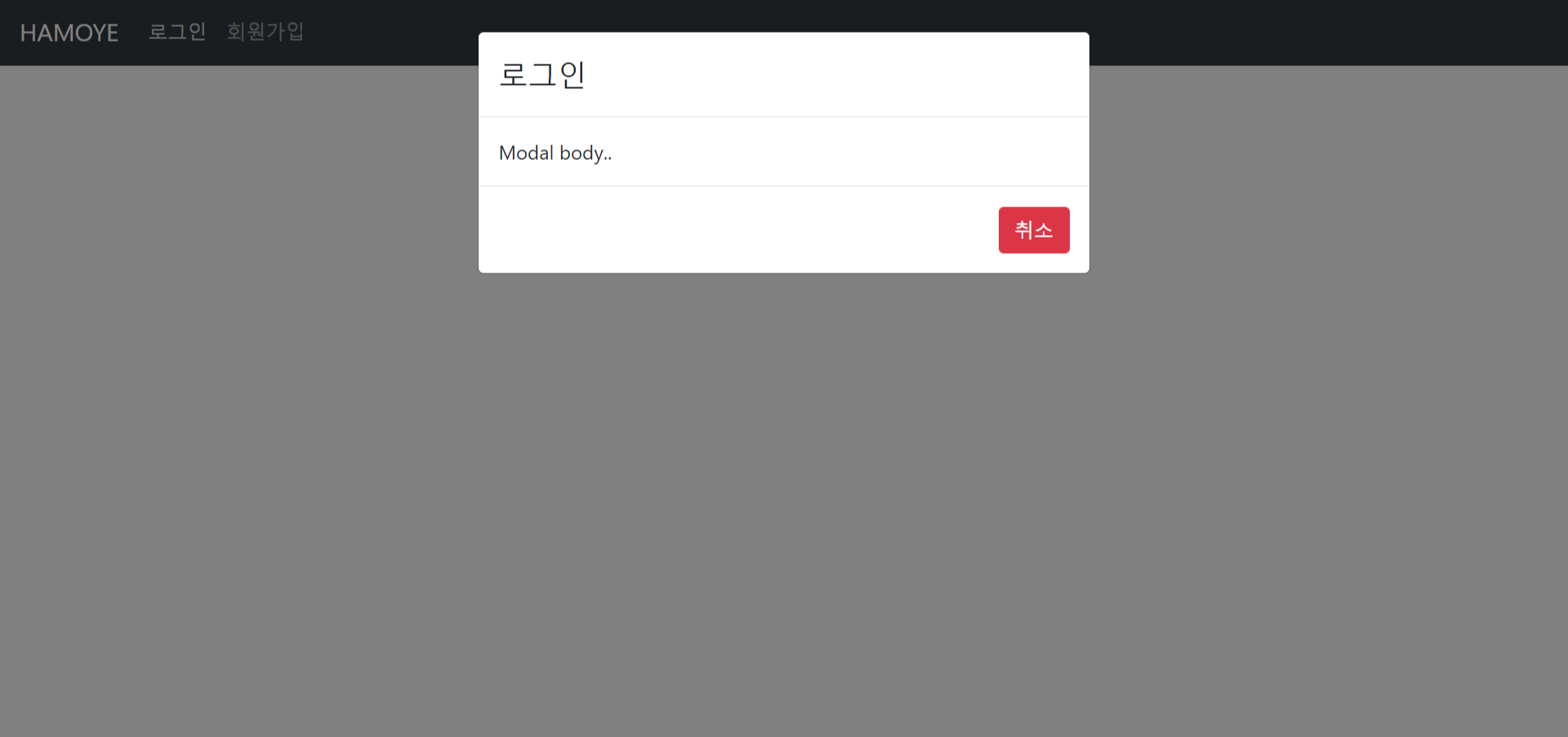
</div>여기까지 성공적으로 따라오셨다면, 로그인을 눌러보시면 아래와 같은 모달창이 생깁니다.

"로그인"부분이 modal-header, "Modal body.."가 뜨는 부분이 modal-body, 취소 버튼이 있는 곳이 modal-footer입니다.
여기까지만 하면 로그인이 아니죠!
다음 포스팅에서는 아이디와 비밀번호를 입력할 수 있는 form태그를 modal-body에 만들어 보겠습니다.
끝까지 봐주셔서 감사합니다.
'개발 > 세상에서 두번째로 쉬운 로그인' 카테고리의 다른 글
| 1-3. 부트스트랩 Form Validation 사용하기 (0) | 2020.11.02 |
|---|---|
| 1-1. JSP 파일 생성하고, collapse navbar 만들기 (0) | 2020.10.31 |


댓글